Wednesday, December 17, 2008
MAX slides posted to Slideshare, embedded here
Saturday, December 13, 2008
Keep It Simple, CNet
Friday, December 5, 2008
Spore's DRM backfires, makes it most downloaded game of the year
Wednesday, December 3, 2008
WWII as an RTS
*Stalin has joined the game.*
*deGaulle has joined the game.*
Roosevelt: hey sup
T0J0: y0
Stalin: hi
Churchill: hi
Hitler[AoE]: cool, i start with panzer tanks!
paTTon: lol more like panzy tanks
T0JO: lol
Roosevelt: o this fuckin sucks i got a depression!
Thursday, November 20, 2008
10 reasons I hate CafePress
Tuesday, November 11, 2008
Watch Scott Adam's draw Dilbert
Friday, November 7, 2008
Adobe ADC email FAIL
"Dear RJ,
introNetworks has sent you an introMail regarding: IMPORTANT MESSAGE
Please log in here <http://adc.intronetworks.com> to retrieve your messages.
Sincerely,
The Adobe Developer Connection team"
IMPORTANT MESSAGEPlease note that as of November 10, 2008 the Adobe Developer Connection introNetworks application will no longer be available. Be sure to copy any important content or contacts you want to save prior to that date.If you have any questions or concerns email Edward Sullivan at esulliva@adobe.com.
Tuesday, October 21, 2008
MAX 2008 game: Rescue Princess Chotin!

Wednesday, September 17, 2008
Our 360 Flex Presentation is online!
Saturday, September 13, 2008
Microsoft Surface in the house
Tuesday, September 9, 2008
Apple did what?
Friday, August 22, 2008
John Wilker joins EffectiveUI!
Friday, August 15, 2008
Using Photographs to Enhance Video
Tuesday, August 5, 2008
What the heck, Aurora?
"Aurora is a new “inspire” concept by Adaptive Path and Mozilla to give people a look at what the browser looks like in the future. It’s awesome. The user interface is great, it has lots of important visual queues, and it enables real time collaboration and user generated content."
- using the Z-axis for time
- blurring the online/offline aspects and moving online content to the desktop
- Holy clutter Batman! This is simply not a well organized interface. With things moving around and being hidden and lots of weird symbols to memorize (that petal-of-dots interface makes zero sense), it looks like it's set up for a very awkward and confusing user experience. ORGANIZE my data - show me more files in a more organized way. The last thing I want is a dock on every side of my screen and a giant cloud of content on my desktop.
- What's with that giant arm thing she's holding? There aren't any interactions she does that benefit from the huge peripheral. I think there's huge untapped potential in new interfaces and peripherals to power them. This simply doesn't cut it - it's a step backwards from my mouse and keyboard.
- What's with all those annoying sounds? There's a reason we stopped doing those back in 1995 - they're horribly distracting. The last thing I want when I click something is for it to yell back, in some insanely happy voice, "HI! THANKS FOR CLICKING ME! LET'S PLAY!" Sounds should be used quite sparingly, and when they are, they should be as short and simple as possible. The quiet mouse "click" is about as intense as most of us can handle.
- Real-time collaboration is really distracting. The last thing I need is a bunch of people trying to voice chat me all day. IM and email are great because they're passive communication - we don't need to collaborate on everything all the time. If you want to enhance the way we collaborate and communicate, try organizing and consolidating all our passive communication forms into a more centralized hub.
- Why the heck would you demonstrate your awesome next-gen design ideas in a video featuring farmers arguing about rainfall?
Sunday, July 20, 2008
Maikel Sibbald Joins EffectiveUI
Friday, July 18, 2008
ebay desktop hits 1 million downloads!
What a great testament to the success of AIR and the power of user experience. eBay invested a lot of time, effort and money in user testing and getting user feedback, and as a result it continues to be one of the most successful applications I've ever been a part of. Congrats to eBay for investing in their users!"Earlier this week the eBay desktop was downloaded for the 1 millionth time. That's a great accomplishment for one of the first AIR apps that's been developed.That application was originally built by a summer intern of mine, Charles Bihis, who is now working at Adobe in Seattle. He developed the initial AS 3 APIs and a very earlly alpha version of eBay Desktop. The team at effectiveUI took the project on after a conversation I had with them in a bus in San Francisco after the first Adobe component developer summit run by Ted Patrick. They're the ones who have made it look so great and added most of the functionality that it has today.
Congrats Alan on the great success. The project would be dead without your great support."
Monday, July 14, 2008
360 Flex - closing fast
Body: I'll be speaking at 360|Flex! You should be attending so we can hang out! Tom and John are cool too! Register now!
Link for "Register now": http://360flex.eventbrite.com
Friday, July 11, 2008
360Flex frags me
Wednesday, July 2, 2008
EffectiveUI and Discovery Channel win a Stevie
Congratulations to the entire design team who contributed to this project, including Patrick Hansen, Bobby Jamison, and Jeremy Gratson. Congratulations are also due to our development team, which consisted of Brad Umbaugh, Kevin Skrenes, and myself.
Tuesday, July 1, 2008
Agile UX Development?
Saturday, June 14, 2008
The internet causes "staccato" attention spans?
Tuesday, June 3, 2008
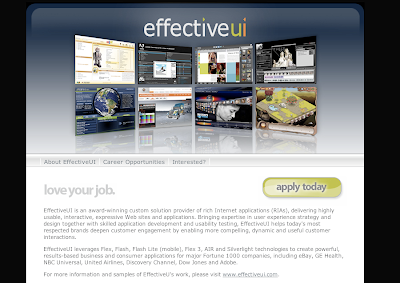
Announcing jobs @ effectiveui

WebMonkey is back in business!

Many old web one-dot-oh developers will remember Webmonkey: an active resource for all things related to web programming and an essential part of our early web development education. It featured tutorials on every web technology under the sun as well as news about things going on in the web development world. The tutorials were in depth, accessible, and interesting, and the content was always fresh.
Wednesday, May 21, 2008
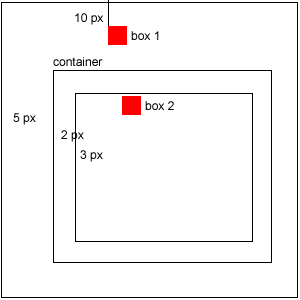
localToGlobal vs. contentToGlobal in Flex

Friday, May 16, 2008
Intern Inside
Wednesday, May 14, 2008
Flash Player 10 released
Wednesday, April 30, 2008
Joined the Twitter Reformation
Saturday, April 26, 2008
Friday, April 25, 2008
Hire Healthy People
TypeRacer: Fun, fun, fun.
These questions have many answers, and the inquiry is certainly worthwhile. But sometimes, I think, we get too hung up on the details. We worry so much about technology choices and whether or not we can implement drag-and-drop/mashups/social networking/slick animations/3D that we forget about something pretty simple. That's right, kids: we forget about fun.
Not TypeRacer, though. They didn't forget an ounce of the fun (full disclosure: I'm a sucker for typing games. I remember my seventh grade typing class, and the inexplicable drive I felt to conquer the terrible IIgs typing game we played all class, every class. Years later, I became hopelessly addicted to PopCap's TyperShark). Not since iSketch have I been so hooked on an online game.
TypeRacer is dead simple: type in your name, wait for the green light, and type a pre-defined sentence as fast as you possibly can. The faster you type, the faster your little VW Bug moves across the screen -- hopefully fast enough to beat all of the other players competing against you in the same heat. I found myself playing over and over again -- "this is really my last game, for real this time" -- loving the feeling of waxing the chumps puttering across the screen at 25wpm (no offense, of course), and losing my cool when I get beat after mistyping strange words like "ultraviolence".
But here's the beauty of it: it's crazy fun. And there's hardly anything to it. The technology? HTML and Javascript. That animation of the VW Bug moving across the screen? Just an image getting moved about 50px at a time. The login process? Just type your name, no password required. The spoils of victory? An ever-shifting leader board (on which I was excited to find myself competing against the revered Mr. Jamis Buck). The sentences you type? Repetitive at best.
But I'll tell you what, I can't stay away: there's nothing like a little head-to-head competition, a simple interface, and an assault on my pride to keep me coming back for more. Yeah, I'd love to be able to play against my friends, and the leader board could use a better way of tracking scores (I'm not exactly sure when scores seem to randomly drop off). But these are small quibbles with a great app.
So here it is: you don't need the latest technology. You don't need whiz-bang effects. You don't need crazy, exciting, innovative new features. What you need is a good idea, boiled down to its core, and a great, accessible, fully-realized implementation of that idea with as much of the complexity removed as possible. It doesn't matter what technology you choose (remember how they shot The Blair Witch Project on tiny little camcorders?); let the zealots have the religious wars while you make a great piece of software. Use what you know. Make something people have a lot of fun using, and you'll certainly be a success.
Wednesday, April 23, 2008
We're on The Flex Show!
In the interview we discuss the nature of 3D interfaces, some things to think about when attempting 3D, and just barely scratch the surface on the differences between Papervision3D and Away3D. Kinda timely given Andrew's post on 3D just a few days ago.
Finding the "right" way to use rich innovative features like 3D is a topic I'm really passionate about. We didn't get into the usability aspects of it as much as I'd liked in the interview, but I'm hoping to do a panel at MAX or Web 2.0 NYC later this year and get more into it. Is that something you'd be interested in? Leave us a comment if you don't mind.
Wednesday, April 9, 2008
Want a job at Google?
Do you have a passion for Google and the Internet? Do you desire to help improve the quality of Google's search results while impacting millions of users on a daily basis?
Google's Search Quality Evaluation team is recruiting enthusiastic, web-savvy individuals to work with new technologies in order to improve the quality of Google's core search product. With a focus in webmaster communications, you'll be responsible for maintaining external communication with web publishers while also focusing on search quality improvements. The ideal candidate will be detail-oriented, have strong analytical skills, and bring innovative ideas to improve access to relevant information on the web. Candidates will also be passionate about technology, be familiar with typical web practices such as managing a domain name as well as with Internet infrastructure, including WHOIS directories and Internet Protocol.
Responsibilities:
- Investigate designated domains and URLs and identify areas of concern and interest
- Troubleshoot technical issues and collaborate with engineering teams to make large-scale search quality improvements
- Establish and maintain proactive communication with external web publishers
- Work on special projects and cross-functional initiatives within Google
Requirements:
- BA/BS degree
- 1-3 years related experience in an Internet company and with web research a plus
- Fundamental understanding of HTML and JavaScript
- Familiarity with typical web practices such as managing a domain name
- Familiarity with internet infrastructure such as DNS, TCP/IP and WHOIS
- Previous experience with a programming language such as Perl or Python a plus
- Public speaking experience a plus
- Blogging or online content editing samples a plus
Tuesday, April 8, 2008
re: HuddleChat
Tuesday, April 1, 2008
AIR + Linux = .....Lair? Airlix? whatever
On to business!
Adobe announced recently that AIR will be released for Linux and has released a beta version on their beta site. My buddy Dave Meeker has a great analysis of what this means for the desktop on his blog, so I won't repeat it here. Check it out.
Second, I've been accepted as a regular blogger on InsideRIA.com - an O'Reilly blog about all things RIA. I'm very excited to join the team and will do my best to keep both blogs updated regularly. Today we had a ground breaking post talking about some new features in the next version of Silverlight that might cause Adobe some problems - check it out. ;)
Wednesday, February 27, 2008
Flex Optimization: beware bindable VO's
Monday, February 11, 2008
Discovery Earth Live: behind the scenes
In summary, Earth Live is an application that allows users to view global data on a 3D surface. It's maintained and updated daily by Discovery, who provides content about climate issues directly from scientists and NASA and NOA (in the "featured stories" area) and allows users to make their own global "stories" with data sets compiled from the last 24 hours (in the "create a story" area.) Any story, whether featured or created, can then be shared on a users blog, myspace, facebook, etc. in a widgetized form. Here's an example of the widget with no layers, which is how I like it best:
Earth Live was exciting to build and features some interesting technical hurdles. We wanted to incorporate an interface that was fun to use but still conveyed the data, and that was difficult because until about half way through the project the data itself wasn't well defined. I heard someone speaking at Max this summer say something that should be obvious: data comes first, interfaces second. Making an interface for data you don't have yet is always a risky thing. In this case I think we lucked out and the interface fits the data pretty darn well, but I still wish we'd seen it sooner.
We decided early on that the globe should be a real 3d object for a number of reasons. First, this was the way our sales guy pitched it to the client. His big idea was to mask a giant repeating flat map so that it APPEARED to be a real sphere - we in the development department were having none of that. If it was going to look like a globe, then by golly it was going to BE a globe. Second, our designers convinced us that 3d globes are just more fun to use. We'd used PaperVision3d on a few projects before and read about it's recently increased performance, so we decided to give it a go.
From the beginning Discovery had been interested in using this app to support their Earth Live blog, which tracks the adventures of scientists around the globe. We'd planned on building this feature out as clickable push-pins in the globe. The feature worked but with weird bugs around the edges in PaperVision. Though John Grden assures me this is not a bug, we made the switch to Away3D - a PaperVision spinoff project contriubted to by my buddy Peter Kapelyan - and everything was fine. Away 3D also gave us some increases in performance which were greatly appreciated.
We planned the application to display two kinds of data: flat image files and KML drawings. Flat image files were easy to do in PaperVision but the KML piece was more work. Brad Umbaugh, who did most of our globe development, spent about two weeks working on the KML piece, but in the end we decided it just didn't look right and so it's not being used. The functionality is in there, hoping and waiting for an eventual upgrade in version 2.0.
Somewhere around the beginning of October we started working with the real data and Discovery came to us with an exciting proposition: how about videos? In theory it worked, but in practice the performance sucked. It sucked bad - browser crashing, slow as molasses, 2 fps bad. Brad spent a few weeks tweaking it and with the help of some other EUI staff (Jim Cheng in particular) we came up with the following system:
- All of our videos are embedded in swfs.
- When we load a video into the app, we immediately strip all of it's frames out into raw image files during the first pass through the video.
- In the second pass, we flatten those images with any other layers on the globe at that time (though Discovery isn't currently layering any images on their videos, the capability exists.)
- After this, the globe updates it's wrapper material once every frame and it looks like a video. Performance is still rough on older machines, but it's decent on most and great on anything made in the last 3 years.
During the last month Kevin and Brad transitioned off and I worked bugs and updated the widget. I went through some hurdles learning the Facebook integration process, partially defined in a post here, and finally got it all working late last week. That's right - right before the deadline. You know how it goes. :)
All in all, this was a great project. Discovery is by far one of my favorite clients ever - they're amazingly enthusiastic and easy to work with. I also want to give major credit to Bobby Jamison and Jeremy Graston, who worked on things from the design angle, and Shannon Garret, who built all of our marketing materials including the Earth Live logo.
A final note to developers: the app currently throws a run time exception you might see in the debugger:
TypeError: Error #1034: Type Coercion failed: cannot convert flash.events::Event@27513d91 to mx.events.IndexChangedEvent.
This is an Adobe issue documented on their bug base here. I'd like to find the offending piece of code that dispatches the bug and catch it, but it's not a high priority now since it's only visible to users running the debug player -- non-developers will never see it. :)
Tuesday, February 5, 2008
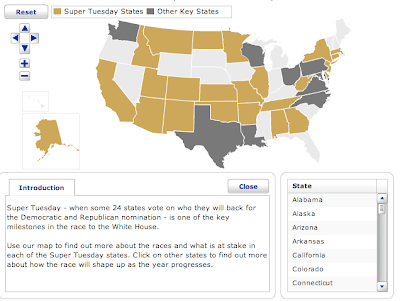
Flex 'Super Tuesday' Map from BBC

My favorite things about the map are that it's extremely lean (~300k) and extremely simple.
It's minimally skinned and contains bare-bones functionality (with the exception of a weird button that removes half the navigation - what's the deal with that?) Most users really won't have any idea they're playing with Flash content. This app definitely could have been done in Ajax, but I bet it was a lot easier to code in Flex. All in all, it's a good example of Flash done "right" in a way that subtley enhances the normal BBC content without taking over.
Please don't call me a "devigner"...
Wednesday, January 30, 2008
Social RIAs will save lives
The person I heard speaking was quoting from the book Everybody's Normal Till You Meet Them by John Ortberg, where he sites two different medical studies linking health and community. Here's the excerpt:
"One of the most thorough research projects on relationships is called the Alameda County Study. Headed by a Harvard social scientist, it tracked the lives of 7,000 people over nine years. Researches found that the most isolated people were three times more likely to die than those with strong relational connections. People who had bad health habits (such as smoking, poor eating habits, obesity, or alcohol use) but strong social ties lived significantly longer than people had great health habits but were isolated. In other words, it is better to Twinkies with good friends than to eat your broccoli alone. Harvard researcher Robert Putnam notes that if belong to no groups but decide to join one, 'you cut your risk of dying over the next year in half.'(from Everybody's Normal Till You Meet Them)
For another study, as reported in the Journal of the American Medical Association, 276 volunteers were infected with a virus that produces the common cold. The study found that people with strong emotional connections did four times better fighting off illness that those who were more isolated. These people were less susceptible to colds, had less virus, and produced significantly less mucous than relationally isolated subjects."
In an age of increasingly fractured social structures, omni-present online communities can provide the sense of belonging and connectedness that many of us have started to lose in our success-driven, work-intense, post-family, post-modern fragmented lives.
I'm talking about social networking, of course. Since business types realized the success of MySpace and Facebook, we've been desperately cramming social networking features into every web application we can think of, and many of the resulting "features" have left we-the-developers wondering whether any of this craze is really worth the effort. The answer is a clear yes, though we should certainly be more discerning with the way we implement them.
It's the fragmentation piece that's really getting to us. Even when we have communities, they're cut and spread across so many different geographical and online places that we still feel fractured. There's a sense of liberation in knowing your friends from group A will probably never hear about your common interests with group B, and there certainly needs to be a continued emphasis on personal privacy, but there's something very healthy and liberating about collapsing all of the various random mutations you've made of yourself into a single person and being that person 24/7.
I think Facebook has had a huge impact on reducing online fragmentation by encouraging people to be themselves. It's that single core feature of the application that keeps me interested and supportive despite the frustration of ignoring all the senseless message inviting me to become a zombie or a ninja or whatever and annoy my friends with spam. Facebook nailed social networking by focusing on simply creating online community and reducing the temptation to engage in the sort of anonymous jack-assery that most previous social forums have suffered from.
As we continue to build social RIAs, let's focus on helping our users engage in social communities in that kind of healthy way. Let's help reduce fragmentation by focusing on enhancing existing communities rather than creating totally new ones and focus our social features on things users really want rather than social networking for social networking's sake. I know that's a little preachy for a Wednesday, but these things are central to building good experiences.
Tuesday, January 29, 2008
Is Digg really a design pattern?
According to Yahoo's own definition, "A pattern describes an optimal solution to a common problem within a specific context."
I guess here the "common problem" is, how can you get millions of users to come back to your site every day without having to create any of the content myself? Why, you implement the "vote to promote" pattern of course!!
If Digg's pattern is "vote to promote", what's Facebook's? The "indulge voyeurism" pattern? The "spam your friends" pattern?
Monday, January 28, 2008
Ted Patrick on Flex Performance and Minimalist Programming
Here are the best parts:
"The Flash Player uses a logical unit of work called a frame which consists of 2 phases which occur one after another in a loop:
1. Process ActionScript
2. Render Graphics
3. GOTO 1
After each of these phases is a buffer to handle delays ( say you render to much or loop over a ton of data ). When both of these phases have completed we call that a frame. Each SWF file you create has a framerate (frames/second) which represents the fastest rate that the Flash Player will loop over these phases. When Flash Player encounters delays in processing either phase it will elongate the time to process the frame and thus your framerate will slow but will never exceed the framerate set in the SWF file."
"Flex was built to handle application behavior in a minimalist fashion if used properly. I continue to see developers execute to much ActionScript on a single event and not think in terms of processing data across frames. Using events properly is a great place to start. Make sure you know how long and how often methods are being called from events."
Saturday, January 26, 2008
Forward Thinking: RIA predictions
While I love the changes RIA technologies have made to our software experieinces in the last few years, I have to give the skeptics some credit. Flash has been around for a long time now, and applications developed for the web or enabled by the internet aren't exactly new either. That both of these have been lumped together under the title "RIA" and seen as something relatively novel in the past few years deserves some of the derision it's received on the web.
Yet the benefits of the things we call RIA technology are real and vast, and they're not going away any time soon. As the whole "user experience" and "usability" issue continues to influence and permeate web-society, the call for new interfaces and better ways of visualizing data is only going to get better established in the years to come.
So here's my prediction: by 2015 we'll all stop saying 'RIA'. The spectrum of different RIA's will be so vast and so deeply embedded in all of our software that it won't make sense to talk about a special class of applications that provide rich features and deal with the internet. Rich features will be in every interface you use, and accessibility to the internet, at least in the first world, so unlimited that all of our front-end applications will be, in the literal sense, RIA's. Software will require a new set of classifications and differentiators to talk about differences in interface development, if indeed any still exists.
Unfortunately, I don't predict flying cars until 2061, when all our food is cloned and HAL forces everyone to wear matching track suits.
Monday, January 21, 2008
EffectiveUI an OnMedia top 100 company
 I'm not really sure what this means just quite yet, but EffectiveUI was recently selected as a top 100 company by Always On. Here's how they selected us:
I'm not really sure what this means just quite yet, but EffectiveUI was recently selected as a top 100 company by Always On. Here's how they selected us:"For the AlwaysOn Media 100 list, hundreds of private companies—spanning numerous sectors, all stages of corporate development, as well as the globe—were nominated. To make the final selection of companies that excel in AlwaysOn’s five primary evaluation criteria—innovation, market potential, commercialization, stakeholder value creation, and media attention or “buzz”—the panel drew on industry expertise from KPMG; Bridge Bank; Merrill Corporation; Manatt,Phelps & Philips; and AlwaysOn editors."
Apparently this is a big deal. I like it because I enjoy seeing our name on other people's websites. Oppressed laptops of the world take note: we were chosen for the "Technology Enablers" category. That's right people - if you have a technology, we'll enable it. We're like feminism, but for iPhones; William Wallace for your Web Apps. FREEEEEDOOOMMMM!!
The best part of this is that our fearless leader, Anthony L. Franco, will be on stage at the Always On OnMedia event in NYC next week presenting to some of the industry's best and brightest. Best of luck boss, and be sure to enjoy some great sushi after the conference - you've earned it.
Wednesday, January 16, 2008
Programmers are like bees...
"Here's the secret that every successful software company is based on: You can domesticate programmers the way beekeepers tame bees. You can't exactly communicate with them, but you can get them to swarm in one place and when they're not looking, you can carry off the honey."
Scott forgot to mention that also like bees, most worker programmers are sterile.
Saturday, January 12, 2008
Adobe looking to over-productize
This strikes me as a little weird because I thought Flash WAS the graphic designer tool for making flash content. When did flash become a "developer" tool? And if it is, why does the AS console still feel like an afterthought?
It feels to me like Adobe's taking this whole "flash content for designers" idea a little too far, and needs to bunker down and consolidate. Rather than making two new products and charging us all another $500 a piece to use them, they should focus on consolidating their features into the existing tools. Flash should be the graphic design framework for Flash content, and Flex should be the developer framework.
Without this, Flex is quickly turning into Flash with a layout manager and a different developer environment. That just doesn't seem like a big enough deal to merit an entirely separate product to me. I'd rather see the entire Flex and Flash teams working to make a single great product than trying to play catch-up and maintain divergent streams of the AS3 code base.
Tuesday, January 8, 2008
Passing URL variables into your facebook application
The link you add your application external to facebook is:
http://www.facebook.com/add.php?api_key=yourApiKeyGoesHere
You can find your api key on your application's settings in the "Developers" application. Go to "My Applications" and you should see it in the application's description. Note that this isn't the same as your application's id.
To pass variables on this string, just append "&next?var1=val1&var2=val2" etc.
I had to escape the '&' character in this string as %26.
This link will first send the user to the facebook homepage, where they'll be directed to login. After logging in they'll be given the option to add your application. If they do, they'll be directed to whatever you specified as the "post-add" url -- it's this page whose URL will be appended with whatever params you specified in the link.
Assuming your post-add page is a php page, you can then read the vars using a simple $_GET[varName];
Not difficult at all, but also not really documented in any easy to find place by Facebook themselves.
Monday, January 7, 2008
Flex and AIR User Group Pre-release Tour
"Flex 3 and AIR are getting close to launch and in preparation, the Adobe
Platform Evangelist team is traveling to select cities to show off the
great new features and some brand new demos.
Flex 3 is a feature-packed release, adding new UI components like the
advanced datagrid and improved CSS capabilities; powerful tooling
additions like refactoring; and extensive testing tools including memory
and performance profiling, plus the addition of the automated testing
framework to Flex Builder.
Adobe AIR is game-changing in so many ways, extending rich applications
to the desktop, enabling access to the local file system, system tray,
notifications and much more. Now you can write desktop applications
using the same skills that you've been already using to create great web
apps including both Flex and AJAX.
Don't miss out on the opportunity to see and hear about this highly
anticipated release of Flex 3 and AIR during this special pre-release
tour. Plus, in addition to giving away some one of a kind Flex/AIR
branded schwag, we will also be raffling off a copy of Flex Builder 3
Professional (pending availability) and a full commercial copy of CS3
Web Premium at this event!
Check out the comprehensive listing of dates at flex.org/tour to see if
the tour is coming to your city! "
Thursday, January 3, 2008
Cynergy rocks the Wiimote
The whole thing was built in Silverlight, which probably made integration with the wiimote-sensitive backend pretty easy - much easier than when we did our wiimote game last summer. That's right kids - before the days of Johnny Lee, we wiimote-enthusiasts had to hack together our own Java libraries and connect them to flash through a socket connection API we called Artemis. And we walked to school up hill, both ways, in the snow. Ah, those were the days...
Anyway, I'm really excited to see Cynergy's interface in action. It's by far the coolest wiimote integration I've seen and I can't wait to see how it will affect the future of interfaces. I don't think it's out of the question to imagine the next mac book pro having specific IR sensitive modes for it's web cam and coming with a few of these sweet gloves. Who needs a touch screen?
Wednesday, January 2, 2008
Degrafa Beta released
Degrafa doesn't allow you to do anything new in Flex - it just makes the things you already do easier. It adds some more complex building blocks to your current set, making programmatic graphics and skinning a far less painful task.
Degrafa is also a good example of a real working open source Flex project. A small team of really talented developers (including my co-worker Andy) from many different organizations got together and made this work in a really short time. A lot of the rest of us dream great dreams and gather small groups of like minded developers, but inevitably client work gets in the way of open source development and our projects fall by the wayside -- this didn't. Check it out.




